
In this article, we’re going to talk about the (as of March 2024) New Kid on the Block as we address the question, “What is Interaction to Next Paint About?”
Yes, in the ever-evolving world of website optimisation, there has been a change in Google’s suite of three Core Web Vitals. Interaction to Next Paint, or INP, has replaced First Input Delay (FID).
Before we jump in let’s briefly chat about why Google made the change. INP replaced FID because it gives a clearer picture of how fast a website responds whenever someone clicks or taps on it, not just the first time as with FID which only measured the delay for the very first click. INP is concerned with the whole time someone spends on a website, making sure the measure of how quickly the site responds is more accurate. It is believed that understanding and addressing this change will help website creators make their sites better and more user-friendly.
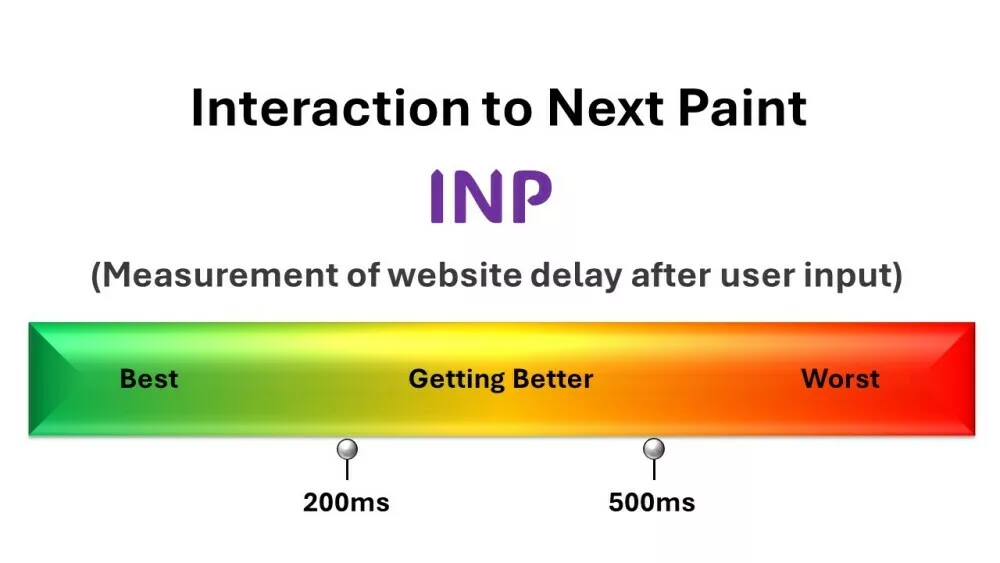
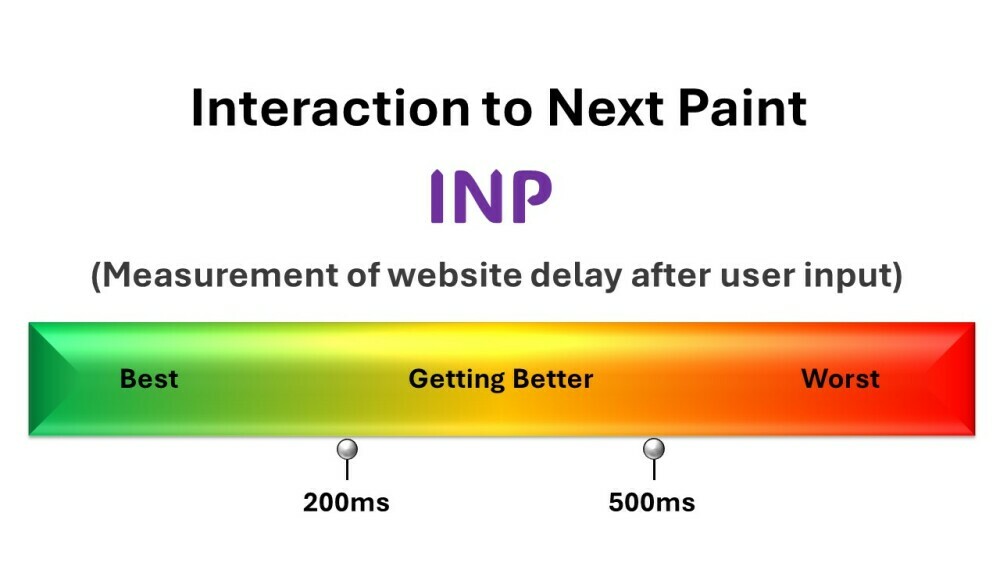
If you want a short descriptor of INP, think of it as a behind-the-scenes stopwatch that starts ticking the moment you, for example, click a button on a website. It stops the moment the screen updates to show the result of your action. That tiny slice of time? That’s what INP measures.
Technically, INP is an average score, with worst-case scenarios removed. It calculates the 98th percentile of interaction latencies – all those times it takes for your website to respond after your user has done something, such as clicking. It aims to capture the worst-case interactions while excluding the most extreme outliers. This means it focuses on the slowest responses that users experience to provide a more realistic understanding of interactive performance, rather than simply averaging all interactions.
It’s a weighted average specifically targeting the higher end of response times to ensure websites are optimized for the best possible user experience.
That’s the definition of INP, but why does it matter? Well, if you have clicked a link or are typing in a search bar, expecting a speedy response from the website and there’s a noticeable lag, it’s not just annoying; it tarnishes the whole user experience. INP captures this delay and quantifies it, giving webmasters a clear metric to gauge how responsive their website feels to the user.
It’s a basic relationship. Reduce frustration; keep visitors on your site. If your website responds quickly, users are more likely to stay, engage, and convert into customers. That’s the bottom line. So, this is why savvy webmasters pin INP high on their list of priorities. Next, we’ll dive into exactly how INP does its job.
The Mechanics of INP Explained
We used the stopwatch analogy already, so let’s keep on with it. Time starts ticking once a user clicks or taps, and it stops only when the browser has visibly refreshed the page to show that something has happened. It’s the reaction time of the web page.

An interaction could be someone clicking a ‘Submit’ button on a form, tapping a menu link on their smartphone, or navigating through content with keyboard shortcuts. Each of these actions sets off a series of events behind the scenes that the browser needs to process before it can update the display.
The INP takes the longest delay between a user’s interaction and the next paint – the moment when changes are physically seen on the screen. Jargon incoming! But the calculation involves a specific window of interactions, and it targets the worst-case latency (delay or waiting time) to ensure even the slowest responses are measured and improved upon.
Understanding browser rendering processes is key to grasping why some interactions are snappier than others. For example, when you press a button on a site, the browser needs to execute JavaScript, recalibrate layouts, and repaint the visuals. All these steps can either take just a blink of an eye or a few frustrating seconds, depending on how efficiently the website is built.
The Significant Role of INP in Website Success
INP isn’t just about measuring how responsive your site is; it’s also about shaping the user’s experience from the moment they arrive. That’s because user satisfaction is directly linked to how quickly they can interact with your page without frustration. However, in order to tackle poor INP, you need to measure it so that you can assess the effectiveness of your remedial actions.
If a user clicks a button or taps on a link but then is forced to wait endlessly for the page to react; it’s likely they’ll leave, right? A fast INP means users are getting an almost instant response from your website, leading to a smoother, more enjoyable experience. Does it not stand to reason, that the better your INP scores, the happier and better engaged your users are?

Studies show that users are more satisfied with websites that respond promptly, often resulting in them spending more time on the site. This extended engagement can translate to lower bounce rates and, ultimately, higher conversion rates – a gold mine for any business operating online. For example, research carried out by Bidnamic showed that for every second a website loads faster, the conversion rate improves by 17%.
Additionally, a study by Acclaim Agency highlighted the direct correlation between site speed and customer behaviour, including conversion rates. A one-second delay in page load time can result in a 7% reduction in conversions. These findings were reinforced by insights from Portent which show that optimizing for speed also significantly affects user experience and business outcomes.
These examples collectively demonstrate the importance of optimizing website speed not only for a better user experience but also as a strategic approach to improving conversion rates and, ultimately, business success.
Navigating Through INP Analysis and Metrics
Now that you understand why having good INP scores is so important, let’s discuss its measurement and analysis. As always, you need the right tools for the job. There’s no shortage of them out there, but you’ll often find webmasters turning to popular web-based tools and browser tools, which are both excellent choices.
To measure and analyze the Interaction to Next Paint (INP) score for a website, you can use a variety of tools, each offering different insights and data collection methods. Here are 5 recommended tools and techniques for assessing INP:
1. PageSpeed Insights is a tool we have already seen in the context of another of Google’s Core Web Values, namely First Contentful Paint. PageSpeed Insights offers field data from the Chrome User Experience Report (CrUX) and gives a snapshot of your page’s performance over the previous 28 days, including INP.
Chrome DevTools is a suite of tools which is integrated into Google’s Chrome browser. It can give a deeper insight into the performance characteristics of a webpage, including the intricacies of user interaction responsiveness such as Interaction to Next Paint (INP). To access, right-click on a page then select “Inspect”.
2. The Web Vitals Library offers more hands-on measurement and allows you to collect INP data. This is a JavaScript library which can log INP values directly to the console or send them to an analytics provider.
3. Web Vitals Chrome Extension facilitates a real-time view of INP and other Core Web Vitals during your browsing session and it can be useful. It provides an overview of your users’ page experience based on both CrUX API data and also the real-time values of Core Web Vitals and key metrics of the current page visit.
4. DebugBear offers a website speed test that shows INP for real users on your website, providing a detailed analysis of how INP has changed over time. This tool can also continuously monitor INP using real-user monitoring.
5. Google Search Console provides INP reporting for your website. It allows you to identify URLs needing optimization to improve their INP scores.
Each of these tools provides a unique perspective on INP measurement, from real-world user experience data to detailed lab testing and analysis. Depending on your specific needs and the depth of analysis required, you might use one or several of these tools to get a comprehensive understanding of your website’s INP performance and identify areas for improvement.
Whenever you’re ready, give it a go, by running a test on your website using these tools. Amongst other things, they’ll deliver your website’s INP score – a reflection of your site’s health in interacting with your users.
Interpreting your INP data takes a bit of patience. It should be analysed in relation to other performance metrics. Whilst it is a useful metric – it would not be one of the Core Web Vitals if it weren’t – the INP number in isolation doesn’t tell the whole story. You need to consider how it plays into the broader context of your site’s overall performance.
As a measure of a site’s responsiveness, a high INP score would be considered extremely useful for a gaming website or a financial trading website. For a content-heavy blog, you could expect users to be a little more forgiving.
As you get comfortable with INP numbers and how they fit in with the other metrics, you’ll start to recognize patterns and identify what’s a win and what’s an area for improvement. Remember, this isn’t just about chasing perfect scores; it’s about making sure your site is delivering the best possible experience to your users.
Best Practices for Maintaining Excellence in INP
Remember, as with all website metrics, there should be no resting on your laurels once you’ve achieved desirable Interaction to Next Paint (INP) scores. INP needs ongoing attention and adaptation. A consistent approach is key in making sure your site remains fast and responsive.
This means implementing responsive web design practices that hold up well under whatever conditions might be encountered. This means different devices, operating systems, and browser versions.
Minimizing JavaScript execution time in a WordPress site can significantly improve your site’s speed, user experience, and SEO rankings. As a comparative beginner, you are going to be best served by these WordPress-side or hosting solutions.
- Use a lightweight theme and plugins. Keeping plugins to an absolute minimum is good practice.
- Implement Caching – several good WordPress plugins are available.
- Keep your WordPress version, your themes, and plugins up to date. Utilise auto-updates within your WordPress back office.
- Use Quality Hosting. Given that your hosting environment can have a significant impact on your site’s performance, go for a hosting provider known for its speed and reliability. Remember also that not all hosting plans for a given provider are created equal.
- Use a Content Delivery Network (CDN) to serve your JavaScript files from servers located closer to your visitors.
For completeness, I have listed some other things you could do. These require a deal more tech-savvy than the above fixes.
- Break up JavaScript into smaller, asynchronous chunks, allowing the main thread to remain responsive. This is possible using a WordPress plugin.
- Minify and Combine JavaScript Files
- Load JavaScript Asynchronously
- Defer Parsing of JavaScript
- Optimize and Reduce the Use of External Scripts
- Monitor JavaScript Performance
- Lazy Load Non-Essential JavaScript
Implementing these strategies requires a mix of technical knowledge and testing. Always back up your site before making significant changes, especially when editing code or using new plugins.
The ideas presented here represent responsive web design practices that hold up well under whatever conditions could be encountered. This means different devices, operating systems, and browser versions.

Finally, managing your website’s INP scores takes more than just sporadic checks. As webmaster, you should make performance monitoring a routine part of your development cycle. Use the tools for continuous performance tracking mentioned above to commit to your users’ experience and, by extension, the success of your website. Employing best practices like regular audits and adopting a performance-oriented development mindset will help you stay ahead in the ever-evolving web landscape.