
In this article, we are going to address the question, “What is Cumulative Layout Shift About?” This refers to the third of Google’s Core Web Vitals, a suite of factors considered important by Google to the overall user experience of a web page.
Table of Contents
- What Does CLS Score Tell Us?
- How to Measure CLS for Your Website
- Diagnosing CLS Issues and Strategies for Reducing It
- The Significance of CLS for Your Online Space
The first two focus on loading performance (First Contentful Paint) and interactivity (Interaction to Next Paint). This one is concerned with visual stability.
Let’s consider the scenario, and it’s not an uncommon one. You are reading an article or shopping in a web store, and just as you’re about to click on something, the content moves, and you end up clicking or tapping on something else. Not to put too fine a point on it, but it’s hellishly frustrating, isn’t it?
This stability, or, rather, instability is measured by Cumulative Layout Shift, or CLS. It’s a metric which, in essence, measures how much the website jumps around as it loads. The lower the CLS score, the more stable the site, and the better the experience for your users.
CLS is the total of all the individual layout shift scores for every unexpected layout shift that occurs during the entire lifespan of a page. As mentioned, it’s a Google-devised gauge, part of their Core Web Vitals and it can affect your website’s ranking on Google.
As you have probably understood already, a high CLS score indicates that a site is unstable. This instability could result in the disruption of reading, purchasing the wrong thing, the cancellation of an order, or worse still, buying something you don’t want, and so on. In other words, generally annoying users.

High CLS may well result in people bouncing off your site faster than a kangaroo on a pogo stick. Instances include ads that pop up and push content down; or images that don’t load quickly enough and then suddenly expand, causing everything else to slide down and more. These might seem like small irritations, but they add up and can seriously sour the user experience.
What Does CLS Score Tell Us?
How do browsers calculate the CLS value for a given website? It’s easy enough to say that a webpage feels jittery; how can we quantify that jitteriness? Well, of course, this is the CLS score, quantifying how frequently and severely page elements play musical chairs.
We have a scale. At one end, all is calmness and light. At the other, chaos reigns. CLS is that scale, and it measures shifts through two main elements. The first is the layout shift score (how much stuff moves) and secondly, we have the impact fraction (how much of the viewport is affected). When a visible element changes its start position between two frames, that’s a shift.
I don’t intend to dive too deeply into the mathematics behind CLS, but the gist of it is this. Every unexpected shift earns a score: the more shifts and the larger they are, the higher your total CLS. If you want a good score, aim to keep those shifts minimal or, even better, non-existent.
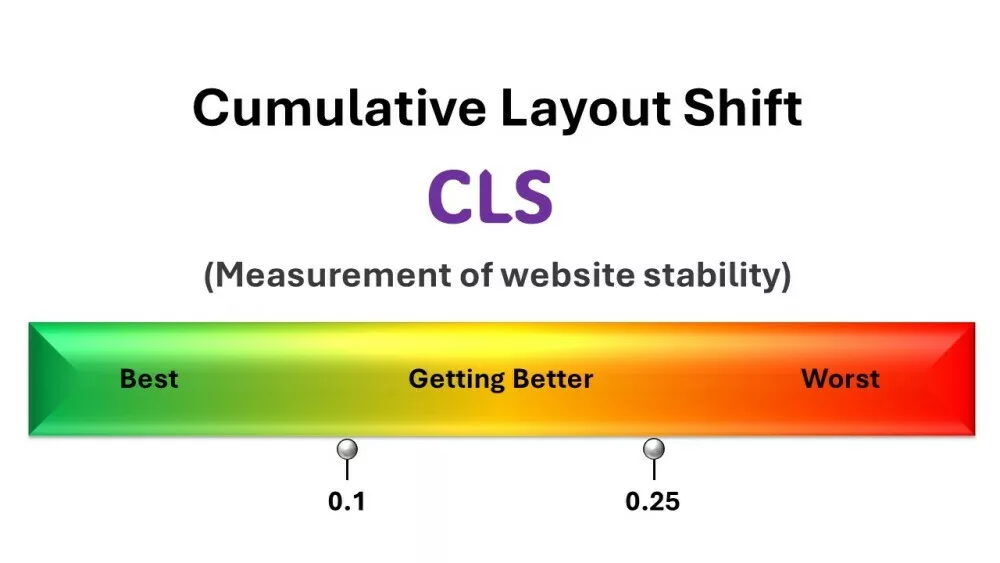
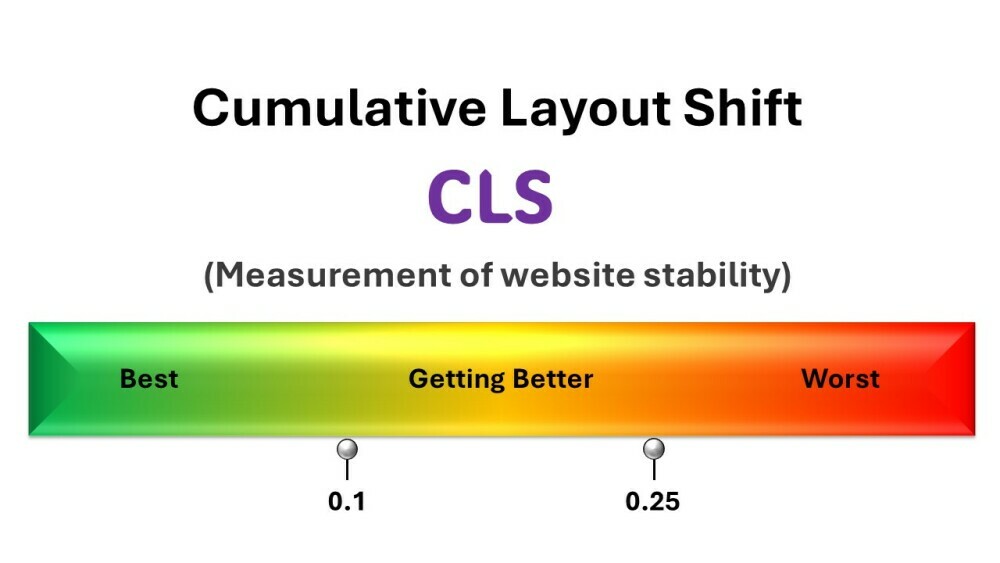
Google recommends that a CLS score of 0.1 or less is good. Between 0.1 and 0.25 is an area where you need improvement. Anything above 0.25 is considered poor. These numbers are your benchmarks to strive for or to stay ahead of.
How to Measure CLS for Your Website
There are a number of tools available to measure your site’s CLS.
Good old Google PageSpeed Insights is a super user-friendly tool. We have seen that it can be used to measure LCP and INP. You enter your webpage URL, click ‘Analyze’ and all three Core Web Vitals and many other metrics will be returned. As well as your CLS score, it will also provide insights into what is causing shifts and how to fix them.
For a more hands-on approach, you can use Chrome DevTools. Using Chrome, open your website, right-click anywhere on the page, select “Inspect”, and then go to the “Performance” tab. You can record a session of your website loading and inspect the Layout Shifts to see specific elements that are causing shifts.
In Chrome, the Web Vitals extension can be used to generate real-time CLS scores as you browse your website. It’s an easy way to spot-check pages.
Key point: Don’t forget to test your site in real-world conditions. Real User Monitoring (RUM) tools can offer data on how actual visitors are experiencing your site across different devices and network conditions.
In the next section, we will have a look at diagnosing your site’s CLS issues. It’s important to remember that every element on your page counts. From the header to the footer, everything needs to click into place promptly and stay there. That’s what delivers a solid user experience, keeps those users engaged, and, just as importantly, keeps the search engines happy.
Diagnosing CLS Issues and Strategies for Reducing It
Now, that have your CLS score, what exactly does it mean for your website and what can we do if it needs improving?
Rephrasing slightly, what’s causing these pesky layout shifts? Common culprits often include images that pop into place without set dimensions, dynamically injected content that causes reflows, or fonts that swap at the drop of a hat (also known as Flash of Unstyled Text or FOUT, and Flash of Invisible Text or FOIT). Third-party scripts can also be the unexpected guest at the party, changing the layout when you least expect it.
Only by knowing the exact causes, are you able to make the necessary changes. And that’s where our next conversation picks up the pace. Here are some practical tips to secure those layout-shifting elements in place and start applying some downward pressure on your site’s CLS score.
- Give your images and videos their own defined space by specifying size attributes. As a result, they won’t suddenly decide to take up more room, causing everything else to shuffle around and increase your CLS score.
- This also works for any ads which you have on your site. They may well be a necessity, but don’t allow them to be disruptive. Ensure they have a reserved space so they can load without pushing content around. This will help your users remain happy and engaged.
- If you have ever waited for a site to load, only to have elements pop in abruptly, then you will be familiar with the frustration. Preloading critical resources can help ensure a smoother experience by having them load in the expected order, without any surprises.
- And don’t overlook dynamic content. The use of CSS aspect ratio boxes can be especially useful here, helping to maintain the layout even as content changes. Shifts and potential frustration for your users will be minimised.
Remember, any changes you implement should be tested. Monitor how adjustments affect your CLS score, and don’t be afraid to tweak your strategy as needed. Your first attempt won’t necessarily be your last.

A reduction in CLS often means an improved experience for your visitors. That’s likely to translate into better engagement, and ultimately, could lead to increased revenue for your business. So, go ahead, jump in, and have a go. It’ll be worth the effort.
The Significance of CLS for Your Online Space
In the final section, we’ll see how these numbers can translate to user experiences, and why maintaining a low CLS is lucrative for you, both for standing out in search results and converting visitors into customers.
CLS has real impacts on how users interact with your website. A high CLS score is indicative of a website where content sashays around the screen as it loads, which can lead to users clicking on the wrong button by accident or just finding the whole experience frustrating.
Your content may be great, so users will stick around regardless of a few shifts here and there, right? Well, no. That’s not how it works. User experience is a very important player in the web world, and CLS directly ties into that. Jittery or unstable webpages mean users are less likely to stay, possibly increasing your bounce rates. Imagine the impact on your bottom line if users abandon shopping carts or sign-up forms midway because of a layout shift.
Then there’s the consideration of how search engines see your site. Google has made it abundantly clear that Core Web Vitals, which include CLS, are part of their ranking factors. As a result, the higher your site’s CLS, which possibly indicates a poor user experience, the more likely it is that your search rankings will take a hit. Lower ranking equals lower visibility, which means lower traffic. Ultimately, pain on your bottom line.
You might be wondering if there is actual evidence to back this up. And the answer would be, that yes, there is. Studies have shown that improving CLS can lead to better business outcomes.
- In the field of eCommerce user experience and sales, websites with better CLS scores have fewer people leaving the page before it loads, improving sales and user experience. Improving CLS scores can lead to more views and longer visits on a site, like it did for Yahoo Japan News, mentioned on Wagento.com. The stats quoted are pretty impressive with a 15% increase in page views per session, a 13% increase in session times, and a 1.72% decrease in bounce rate for the site.
- On ranking and user experience, a study by Perficient.com showed that improving Core Web Vitals, including CLS, enhances user satisfaction and could lead to higher conversion rates. The study showed that working on these factors improves website performance overall, regardless of its direct effect on search rankings.
- Concerning optimisation strategies, many are discussed on the website 20i. These include compressing images, optimizing fonts, and properly handling videos to avoid layout shifts. These technical steps can help make your website more user-friendly and improve business performance by reducing user frustration and improving engagement.
These summaries show the importance of focusing on CLS to enhance the user experience and potentially boost business outcomes.
As we have seen, Cumulative Layout Shift (CLS) measures the visual stability of a website, indicating how much page content shifts unexpectedly during loading. A high CLS indicates that users are likely frustrated when they visit your website and their experience is a negative one.

Improving CLS means setting fixed sizes for elements and reducing dynamic changes, enhancing navigation and site performance. As a result, users’ satisfaction will improve, as will your site’s visibility in SERPs; ultimately the bottom line of your business will be impacted positively.