
This article we’re going to dive a little deeper and offer some past, present and future insights into Core Web Vitals. As we know, they are a set of metrics that have become the backbone of a quality web experience. They’re not just fancy buzzwords; they’re critical components that Google uses to assess the health and usability of a website.
To digress slightly, Page Experience Ranking refers to Google’s methodology for ranking web pages based on a broader set of user experience signals. Including Core Web Vitals, it also incorporates additional factors such as mobile-friendliness, safe browsing, HTTPS security, and intrusive interstitial guidelines.
In a nutshell, Page Experience Ranking uses Core Web Vitals as key components but evaluates pages within a larger context of overall user experience, influencing how web pages are prioritized in search results.
It may have been mentioned before, but for those of us in the digital space, understanding Core Web Vitals is a very important strand of our overall strategy for building, developing, and maintaining a website.
The chief reason these metrics are so crucial is because they directly inform how users perceive your website.
- Do its pages load quickly?
- Is it easy to interact with?
- Can visitors get what they need without the layout shifting unexpectedly?
Building a website which rates highly in all three of these aspects means we must provide a smooth, enjoyable experience. If we can manage this, we will be rewarded by search engines with better rankings, more traffic, and enhanced engagement.
So, let us trace the evolution of Core Web Vitals from their initial rollout to how they’ve reshaped the priorities of web developers and SEO experts. Then, we’ll look into the crystal ball to predict where they might be headed next. It’s a look back into history and a look forward to the future.
The Genesis and Evolution of Core Web Vitals
Perennial directors of trends, Google had a vision for the web. With a common-sensical approach, it envisaged a web that’s responsive, user-friendly, and ranks pages not just by content, but by the quality of user experience.
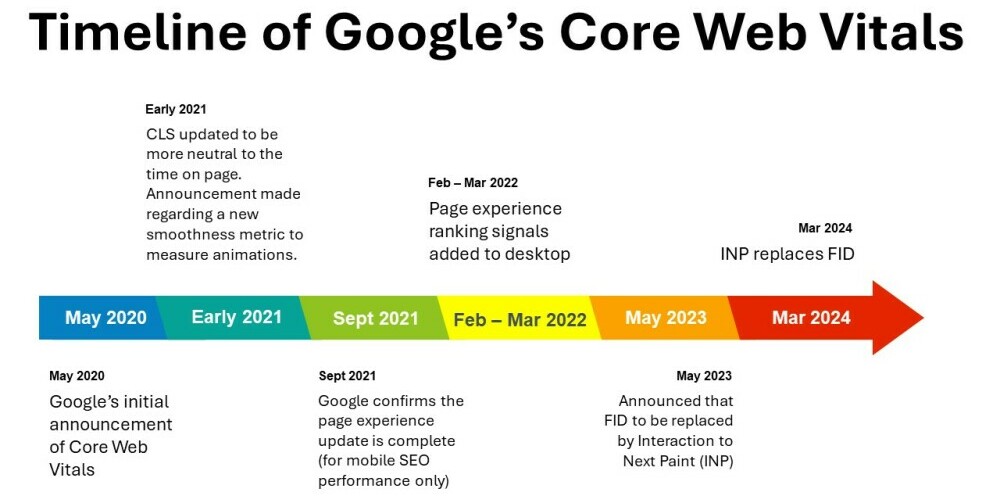
That’s where Core Web Vitals come in. It was in May 2020 that Google rolled out Core Web Vitals as a key component of their Web Vitals initiative. It was a set of metrics designed to help everyone understand and deliver a better web experience.
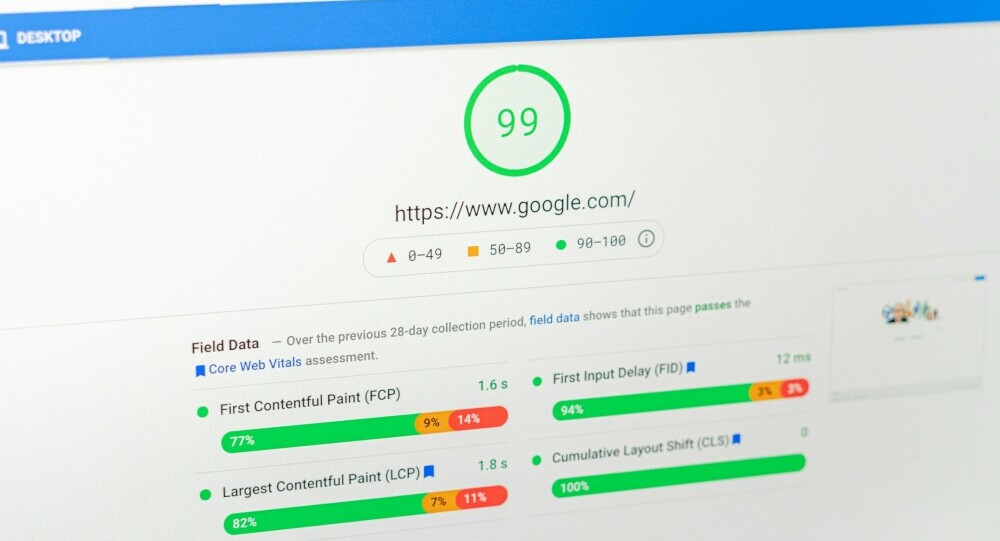
Initially, Core Web Vitals focussed on three main aspects: loading performance, interactivity, and visual stability, with metrics like Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) taking centre stage.
Those initial Core Web Vitals metrics have not remained unchanged. Already, First Input Delay has given way to Interaction to Next Paint (INP). Google is a wily beast and keeps its benchmarks updated so it can stay in pace with user needs and technological advances.
Such evolution is crucial, because the ever-changing nature of web technology, is matched by the rate of change in the types of user interaction. Ensuring that Core Web Vitals remain relevant and up-to-date means that Google is continuously reflecting what good user experience looks like.
With this understanding, we can see how Core Web Vitals have become an indicator to be taken seriously in the SEO world. It affects search rankings by rewarding those sites that provide exceptional user experiences.
There is a cycle at work here. By pleasing Google’s algorithms, it benefits real people. Because it benefits real people, the algorithm rewards web developers. So, whether you’re dealing with a bustling online store or a niche blog, addressing Core Web Vitals has become synonymous with creating user-first websites.
The bottom line is that there is a tangible benefit for web developers and designers who fine-tune their craft, prioritizing smooth, swift, and stable experiences over gimmicks.
Now this isn’t just a historical review – understanding the background of Core Web Vitals allows us to view their current state, the present-day challenges and success stories in implementation and then their potential developments. Not only that but the resources you can tap into to stay on top of your game.
It goes without saying that the world of web development is moving fast. Core Web Vitals are front and centre in this environment.
The Current State of Core Web Vitals
Understanding Today’s Core Web Vitals is critical. As of 2024, the metrics that we’ve come to know as Core Web Vitals are Largest Contentful Paint (LCP), Interaction to Next Paint (INP), and Cumulative Layout Shift (CLS). These metrics represent the loading performance, responsiveness to user input, and visual stability of a site, respectively. And surprise, surprise, they are central to providing a great user experience.
In the way of these things, achieving top marks in these metrics is a challenge. Web developers around the world face challenges like varying network speeds, diverse user devices, and complex web designs that can affect these vital scores.
But, of course, there are success stories where developers have creatively overcome such hurdles, often leading to improved user engagement and higher SEO rankings.

We have covered this before on this website, but if you want to get into the nitty-gritty of measuring and improving your Core Web Vitals, there is an arsenal of tools at your disposal. A toolkit for digital excellence if you like. There’s Google’s Lighthouse, PageSpeed Insights, and Chrome User Experience Report, among others. Each provides different insights and recommendations to help fine-tune your site’s performance.
Now, let’s consider what the future might hold for these metrics. Emerging technologies are, well, emerging… all the time, and you can bet they’ll impact Core Web Vitals in some way. So, let’s peer into the crystal ball and explore the potential ramifications for web standards in a rapidly evolving digital landscape.
Future Trends and Predictions for Core Web Vitals
I think that the future of Google’s Core Web Vitals is not just about dry statistics or cold code. The internet will surely become more human; more intuitive, and quicker to meet our needs. Here are a few insights into how the digital landscape may shift and what that means for these key performance metrics.
Emerging technologies are the game-changers of tomorrow’s web experience. AI and machine learning are on track to revolutionize the way websites learn from user interaction and adapt in real time. These innovations may well see the introduction of new metrics for Core Web Vitals that perhaps haven’t even been thought of yet, focusing, perhaps, on the adaptability and personalization of content.
Ultimately, Google owns these metrics and will always have a big say in how they change over time. It’s perhaps a bit of a mystery, but they’ve given us some hints. Google’s roadmap for Core Web Vitals is expected to emphasize mobile-first experiences and page experience signals.
If there’s one thing I’ve learned about Google, it’s that their consistent desire is for a more seamless user experience. So, expect to see refinements that encourage developers to create web pages that not only load fast but also feel fast to users, no matter what device they’re on.
There is also likely to be a big push towards visual stability measures, given the focus on immersive experiences like AR and VR. These could add new dimensions to Core Web Vitals, which may see the inclusion of user comfort and engagement in three-dimensional spaces as a metric.
As well as the Core Web Vitals, web standards are likely to be updated too. Because of advances in web technologies, making it easier for users to transition between web and app interfaces, the line between the web and apps is blurring.
As a result, we may soon see performance metrics that account for gesture responsiveness in touch-driven devices or even VR headsets. In addition, as privacy concerns grow, we could witness the rise of ‘privacy vitals’ measuring the impact of data protection practices on user trust and engagement.

So, how will these changes dovetail into the ongoing narrative of Core Web Vitals? For web developers, the road ahead is full of innovation. Adaptability and readiness to embrace the upcoming trends are key faculties that will help keep you ahead of the curve and also ensure that users always have fulfilling interactions with your digital offerings.
Conclusion
Let’s just finish off with a brief recap of what we have learned today about Core Web Vitals. They’re not just about technical specs; they require developers to create websites people love to use. Getting down to brass tacks, the crux of Core Web Vitals is the desire that users are provided with an excellent user experience.
We’ve followed the path from their inception to the emerging future of Core Web Vitals. We’ve seen how they’ve evolved, becoming central to the conversation about site performance and user satisfaction. Whilst SEO rankings are important, Core Web Vitals are about the real human experience on the web.
Continuous tuning and improving of these metrics should be at the forefront of any web developer’s or site owner’s mind. It’s up to you to use those strategies and tools you are comfortable with to help maintain your site at peak performance. There’s a lot of opportunity in optimizing for these metrics, both for better rankings and for happier users.
A proactive approach is more than necessary, it is vital. Keep your ear to the ground regarding the latest updates from Google and a keen eye for emerging web technologies – perfection is a moving target in the world of web development.
I hope that you’ve found value in this exploration of Core Web Vitals and that you’re inspired to chart your course towards a better web experience for your users. Now that you’ve got a grasp of the past, present, and potential future of these metrics, it’s time to roll up your sleeves and get your hands dirty as you make a tangible impact on the digital landscape. Let’s turn those metrics green and keep pushing the boundaries of web performance.

