
This article will address a key question for those of you serious about making your website perform to the top of its capabilities namely, “What is Largest Contentful Paint About?”
Table of Contents
- A Beginner’s Guide to Largest Contentful Paint
- The Business Case for a Speedy Website, or Why LCP Matters
- Evaluate Your LCP With These Tools and Tricks for Non-techies
- Your Path to LCP Excellence
- Five Tools to Help You Improve Your LCP Times
There is no escaping that this is a crucial concept for anyone running a website. Namely, there is a connection between website speed and your site’s success.
I don’t think that any one of us can say, hand on heart, that they have never felt the frustration of a webpage taking forever to load. It’s a feeling of impatience that quickly segues into annoyance and a click away. For the owner of the website, this can cost money in lost customers and decreased engagement.
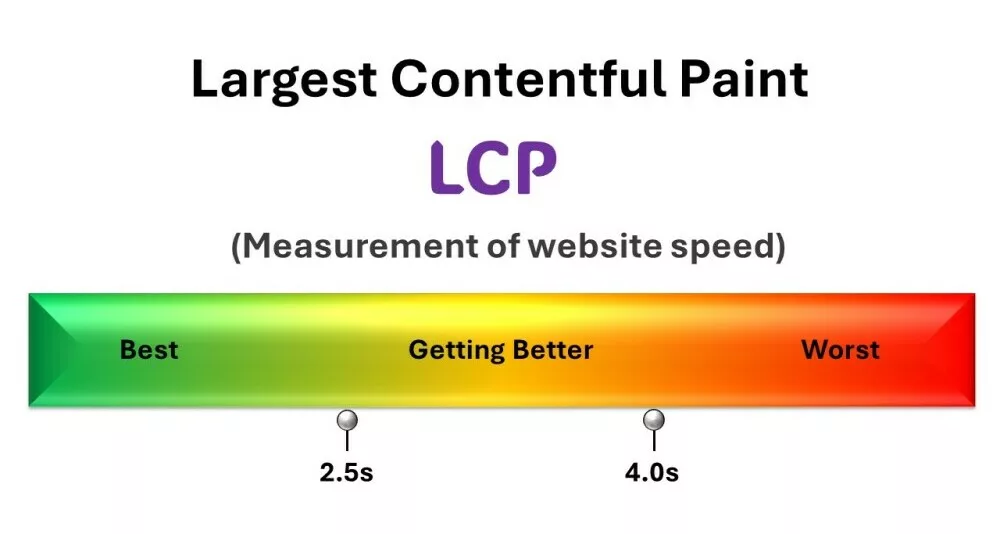
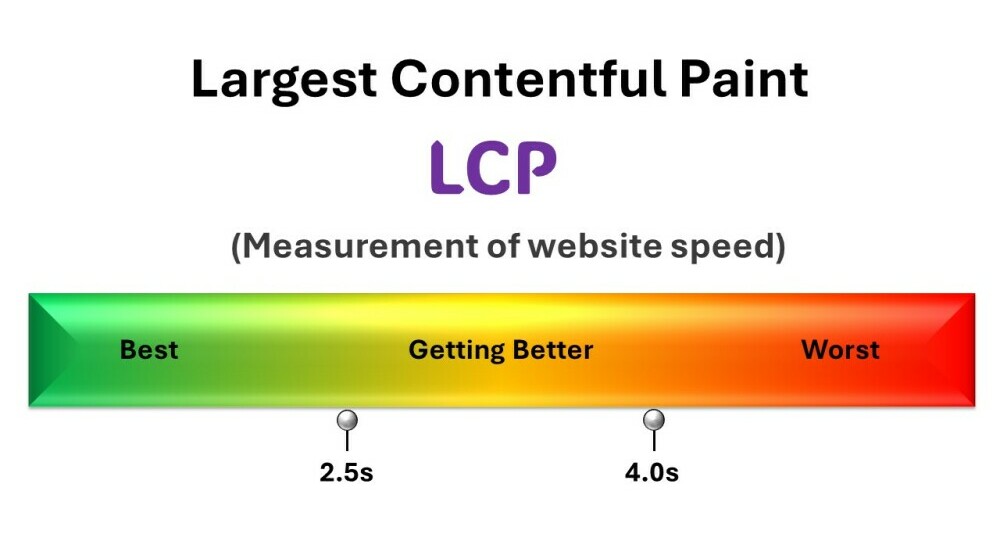
Defined as the length of time it takes for the most significant piece of content on your page to become visible to visitors, this is Largest Contentful Paint, or LCP and is a metric which is one of Google’s three Core Web Vitals by which a website can be assessed as to how user-friendly it is based on its load time, visual stability, and interactivity.
So, it’s not just another tech buzzword. It’s a specific measure that tells you how long it takes for the most significant piece of content on your page to become visible to visitors. This could be a hefty image, a block of text, or even a video. It’s all about the first impression, and LCP helps you quantify that.
Read on, and we’ll dig a bit deeper into exactly what LCP is, why it is important, and how you can improve it to make your website faster and more user-friendly. Whether you’re just starting out or a more experienced webmaster, I aim to give you a solid grip on Largest Contentful Paint and why it deserves your attention.
A Beginner’s Guide to Largest Contentful Paint
First, let’s get back to what Largest Contentful Paint is. Think of it as a stopwatch timing how quickly the main content of your web page becomes visible to site visitors. It’s the moment when the largest piece of content, maybe an image or text block, fully renders on the screen. This could be a headline, a featured image, or a product listing – it’s essentially the star of the show on your page.
But why is this so important to the user experience? If you think about walking into a store and waiting too long for someone to acknowledge you, it’s very frustrating, isn’t it? A fast LCP is the digital equivalent of a warm, immediate greeting. When your page’s largest content paints swiftly, visitors feel welcomed and are more likely to stay engaged. It’s a very important first impression that can make or break your visitor’s perception of your site.
Comparing metrics is a bit like comparing fruits – they’re all part of a healthy diet, but they bring different things to the party. LCP is often confused with First Contentful Paint which focuses on the load time for any part of your page.
Another metric, Time to Interactive (TTI), clocks in when the page is fully interactive. It’s a performance metric which measures a page’s load responsiveness. It helps to identify situations where a page looks interactive but in fact is not. TTI measures the earliest time after First Contentful Paint (FCP) when the page is reliably ready for user interactivity.
Each metric offers insights, but LCP is about that critical first heavyweight content moment. People notice it first – hence it is part of the holy trinity of webpage metrics, Core Web Vitals.
The Business Case for a Speedy Website, or Why LCP Matters
But why does it matter? You might think, “Okay, so my website loads the largest content a bit slowly. What’s the big deal?” It’s a valid question. The point is, LCP can have real effects on your website’s performance in the digital market. It’s really not just vanity. Let’s take a closer look.

Just think, when users land on your site, their first impressions are made, literally, in milliseconds. If what they’re expecting to see pops up instantaneously, it’s a gold star for you and your site’s usability. LCP is directly tied to this; the quicker the largest content appears, the better the initial user experience. Put simply, an excellent LCP score can be a game-changer for holding your visitor’s attention.
And here’s where it gets even more interesting. Search engines like Google use LCP as a ranking factor. That means a lower LCP can translate to a higher spot in search results. From small blogs to e-commerce giants, everyone stands to benefit from a well-optimized LCP. Better visibility equals more eyeballs on your content and potentially, more revenue.
There is a real-life hit on the bottom line, in terms of your conversion rates. Visitors who don’t have to wait around are more likely to engage with your content, products, or services. Slicing a few seconds off your loading time isn’t just a technical win; it’s a win for your business.
I hope that you have seen that as much as anything, LCP is about perception – your perception or attitude towards your website visitors. A fast-loading website reinforces the idea that you value your visitors’ time and provide a professional experience. Your website is your presence online, so consider it time and money spent in improving your site’s LCP as a business investment that pays off by building trust and credibility with your audience.
Evaluate Your LCP With These Tools and Tricks for Non-techies
It is important that you measure your website’s LCP, and thankfully, it’s easy enough to do it. Tools like Google PageSpeed Insights make your life easier in this endeavour. You enter your URL, hit ‘Analyze,’ and the results come back. It’s like having a digital mechanic check under your website’s hood.

A good LCP – indicating a superior user experience – is 2.5 seconds or faster. This is the threshold Google suggests for keeping your visitors happy. While it might seem an arbitrary number, it is supported by user behaviour studies that correlate site speed with satisfaction.
Interpreting these results might initially seem daunting, but it’s all about focusing on the ‘Opportunities’ and ‘Diagnostics’ sections that these tools provide. They don’t just spit out numbers; they offer actionable advice. And, it’s good advice because it addresses what the search engines are looking for. It offers advice across the Core Web Vitals, not just for LCP.
As for most aspects of your website’s performance, monitoring your LCP should be as routine as checking your car’s oil. Regular checks will ensure that your site stays finely tuned and fast-loading, offering a seamless experience for every visitor who drops by.
Your Path to LCP Excellence

We’ve taken a good look at the ins and outs of LCP. I hope I have put you on the track towards understanding what it is, why it’s vital, and how to measure and improve it. Using this information, and tools such as Google’s Page Speed Insights you stand armed with the knowledge and capability to transform your website’s speed and user experience.
Whilst you know that your LCP has improved because its speed goes up, ultimately, users’ interaction with your site will be better and the impact upon your bottom line, be that clicks, conversion rate, revenue, or anything else will only be beneficial.
Hopefully, you’ve seen that the slightest of modifications can propel the performance of your site significantly – it’s the journey that matters. Incremental improvements lead to substantial gains over time.
If you’re ready to dive in, could I suggest that you start with the strategies we’ve discussed? Optimize your images, implement lazy loading, and streamline your designs. Then, use the tools to measure the impact. It’s doubtful that you will achieve perfection on your first attempt. You’re laying the groundwork for continuous refinement.
Most of all, take that first step. Measure your current LCP, identify areas for improvement, and begin the process of optimization. Don’t fear the learning curve – it’s the roadmap to a faster, more efficient website that delights users and search engines alike.
Don’t forget, that web performance is an ever-evolving field of endeavour. Look out for emerging trends, tools, and techniques. Engage with the community of webmasters, share your achievements and setbacks, and learn from the collective experience of others.
LCP is an important metric to keep track of. Get it right and you will, by definition, be offering a smoother, more engaging online experience that can win over users and boost your bottom line. I’ve included a list of five resources which will assist you in improving your LCP times.
Five Tools to Help You Improve Your LCP Times
Improving your site’s Largest Contentful Paint (LCP) times is crucial for enhancing user experience and SEO rankings. Here are five resources that offer guidance, tools, and best practices for improving LCP times:
1. Google’s Web.dev Guide offers comprehensive guidance on optimizing LCP, including understanding it, measuring it, and strategies for improvement. It is an essential resource if you are looking to dive deep into the technical aspects of LCP improvement.
2. PageSpeed Insights is a tool provided by Google that analyses the content of a web page, before generating suggestions to make that page faster, including specific recommendations for improving LCP.
3. Lighthouse is an open-source, automated tool for improving the quality of web pages. It can help you with audits for performance, accessibility, progressive web apps, SEO, and more. The performance audit includes LCP improvement recommendations.
4. Cloudflare’s Image Optimization offers solutions such as image compression and next-gen formats, which can significantly reduce image file sizes, which are a big factor in LCP times, especially for websites heavily reliant on images.
5. WPRocket’s Guide to LCP provides users with an easy-to-read breakdown of strategies for reducing LCP, including optimizing server performance, using a Content Delivery Network (CDN), optimizing images, and more. It is particularly useful for WordPress site owners.
I hope that this guide has given you the confidence to investigate and address your site’s LCP performance should it need it. If, like me, you are a website owner seeking straightforward tips, these resources cover a broad spectrum of needs. Good luck, and here’s to your success!